You are here
Designing an Online Commenting System
Primary tabs

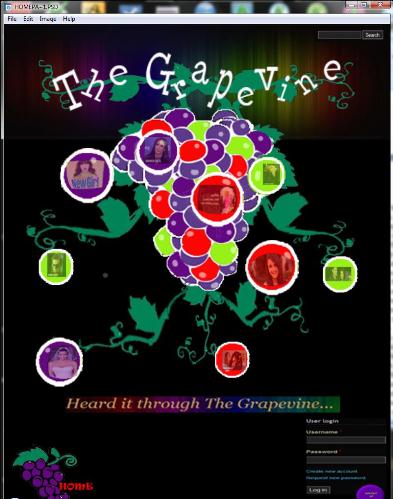
Screen shot of student project
In this group project, students design a commenting system or other forum/method for conversation within a website, matching the system to the particular rhetorical goals of the site. Groups present their systems in a presentation and are required to turn in two documents: a visual representation of the conversational interface and a 3-5 page design rationale.
In the Rhetoric of Flame Wars*, I teach that online comment posts, discussion boards, blogs, and other discourses constitute important sites of public discourse. These discourses are influenced not only by the traditional rhetorical components--audience, ethos, logos, and even then, in interesting and problematic ways--but by the technological and social systems that make possible and shape discourse online: interfaces, proferred levels of pseudonymity, moderation, and other processes.
The point of this assignment is to force students to step into the position of web designers, or, as we might also call them, dialogue designers. The design and governance procedures of websites help to shape the conversations and discourses that happen there in substantial ways, and what I hope to see reflected in students' work is an awareness of rhetoricity of interfaces and governing procedures.
*"Flame war" is a slang term for a vicious internet fight, usually between anonymous or pseudonymous writers; some critics of online communication argue that it is the inevitable result of every online discussion. I disagree.
Ideally, students would have access to the internet and to image-editing software within the classroom so that they can begin work there. However, I believe this assignment is adaptable for classrooms without technology: students are quite capable of brainstorming internet concepts on paper, and I have specified that the images they produce can be produced through physical means (hand-drawn, in other words) if the digital means are not available to them. The point of this assignment is to force students to step into the position of web designers, or, as I would argue they could be called, dialogue designers. The design and governance procedures of websites help to shape the conversations and discourses that happen there in substantial ways, and what I hope to see reflected in students' work is an awareness of rhetoricity of interfaces and governing procedures.
These are the instructions for the students; I think they give a good description of the assignment.
For this project, you will form groups of 3-4 people. Choose either a specific website or a particular type of website to design for. (So you could choose the New York Times, or Cracked, or BagNewsNotes, or UT's website, Obama's campaign website, or a more general type like a political blog, a gossip website, or a gaming forum. If you choose a "type," it's a good idea to find examples of that type of site.)
You will brainstorm the needs and problems of people who converse with each other on your website or type of website (need-finding). Based on those needs and problems, you will brainstorm many possible solutions in the form of different commenting systems. A "commenting system" includes all of the technologies, interfaces, policies, rules, guidelines, and moderation procedures that govern, support, shape, and otherwise make discussion possible. So you might need to talk about technologies separately from procedures/rules in the beginning of your brainstorming process. After you've come up with many options, you'll decide together which option (or combination of options) you want to pursue.
Something to keep in mind: by calling it a "commenting system," I'm already narrowing down the field. Commenting, after all, traditionally means comments by public audience members responding directly to single pieces of media that are posted on the site. But it doesn't have to look like that. Feel free to break the boundaries of the genre, to cross over into discussion forum or mailing list or wiki territory. There are many different ways of having a conversation. The only requirements are that a public audience must be able to converse with each other. That's it. Depending on the goals of your website and the kind of conversation you want to inspire, there are many different ways to accomplish this.
Creativity is greatly encouraged. Don't feel like you have to stick to "tried and true" methods. Experimentation is where all the great ideas come from.
This project has two required components:
1. One visual representation of the website with the commenting system clearly shown. If there would be more than one interface involved in the commenting system (for instance, if users had their own profiles), you are encouraged to mock-up that webpage as well for extra credit. Digital representations are preferred (because it's a digital environment), but physical art is also accepted. Examples of programs you could use include Photoshop, Illustrator, Dreamweaver, MS Paint, MS Word, Frontpage, Publisher, GoogleSites, iLife (Mac), Gomockingbird.com, Ning, etc.
(If you are familiar with programs for creating illustrations, mock-ups, or actual websites and would like to give a short overview of the basics of that program for creating a visual representation of a website, you are welcome to do so! This is one way you could work on going beyond the course requirements.)
(If you want to put in some extra work and build a live website, that is also acceptable.)
2. A 3-5 page write-up describing the system.
- What is the purpose of the website, and what kind of conversation are you trying to generate on the website? You might go so far as to explain what the purpose of conversation on this website as you see it.
- How does does your system work? How do you imagine people will use it?
- How does it address specific problems people have or might have with the current system or with other systems?
- How might your system go wrong or be misused? Is there any way to ameliorate these problems? Do keep in mind that some negative side effects are expected and inevitable in any design.
- You are encouraged to use the rhetorical tools we have discussed in order to explain your system. Things like audience and ethos will probably be particularly important. You may also cite or discuss writers that we have read in class in order to back up your decisions.
This project comprises the entire third unit of my course. We spend about three weeks on it, giving the students time to brainstorm their projects in class and reading articles about debates in online spaces, moderation procedures, deliberative democracy, and social software design. We had already covered debates about anonymity and pseudonymity in the first unit, but some of those readings might be useful to other instructors. (For instance: the move of some websites to require commenters to sign in to Facebook in order to comment.) Some of the readings I've used are:
Dibbell, Julian. "A Rape in Cyberspace."
This article from the early 90s is great for a lot of reasons, but I've used it in this unit for its sustained description of a debate within an online community. It deals with such questions as: Who should resolve an online debate? The community at large via democratic vote or consensus? A moderator or other official? Or is an online community an inappropriate place for deliberation? These are questions that the students will have to decide about the websites that they design.
Shirky, Clay. “Group as User: Flaming and the Design of Social Software.” The Best Software
Writing I. Ed. Joel Spolsky. Berkeley, CA: Apress, 2005. Print.
Aside from a useful metaphor for the social web (the computer is a door to the social world, not a device-box for the individual, Shirky tells us), this article argues that designing for a social group is different from designing for individuals. I relate this to rhetorical ideas of audience. How might an audience evaluate a system differently if it perceives itself as a group instead of as individuals? This article also attributes designers' reluctance to design for groups to a "horror of censorship," which relates to the political issues raised in the Dibbell article.
For this project, you will form groups of 3-4 people. Choose either a specific website or a particular type of website to design for. (So you could choose the New York Times, or Cracked, or BagNewsNotes, or UT's website, Obama's campaign website, or a more general type like a political blog, a gossip website, or a gaming forum. If you choose a "type," it's a good idea to find examples of that type of site.)
You will brainstorm the needs and problems of people who converse with each other on your website or type of website (need-finding). Based on those needs and problems, you will brainstorm many possible solutions in the form of different commenting systems. A "commenting system" includes all of the technologies, interfaces, policies, rules, guidelines, and moderation procedures that govern, support, shape, and otherwise make discussion possible. So you might need to talk about technologies separately from procedures/rules in the beginning of your brainstorming process. After you've come up with many options, you'll decide together which option (or combination of options) you want to pursue.
Something to keep in mind: by calling it a "commenting system," I'm already narrowing down the field. Commenting, after all, traditionally means comments by public audience members responding directly to single pieces of media that are posted on the site. But it doesn't have to look like that. Feel free to break the boundaries of the genre, to cross over into discussion forum or mailing list or wiki territory. There are many different ways of having a conversation. The only requirements are that a public audience must be able to converse with each other. That's it. Depending on the goals of your website and the kind of conversation you want to inspire, there are many different ways to accomplish this.
Creativity is greatly encouraged. Don't feel like you have to stick to "tried and true" methods. Experimentation is where all the great ideas come from.
This project has two required components:
1. One visual representation of the website with the commenting system clearly shown. If there would be more than one interface involved in the commenting system (for instance, if users had their own profiles), you are encouraged to mock-up that webpage as well for extra credit. Digital representations are preferred (because it's a digital environment), but physical art is also accepted. Examples of programs you could use include Photoshop, Illustrator, Dreamweaver, MS Paint, MS Word, Frontpage, Publisher, GoogleSites, iLife (Mac), Gomockingbird.com, Ning, etc.
(If you are familiar with programs for creating illustrations, mock-ups, or actual websites and would like to give a short overview of the basics of that program for creating a visual representation of a website, you are welcome to do so! This is one way you could work on going beyond the course requirements.)
(If you want to put in some extra work and build a live website, that is also acceptable.)
2. A 3-5 page write-up describing the system.
- What is the purpose of the website, and what kind of conversation are you trying to generate on the website? You might go so far as to explain what the purpose of conversation on this website as you see it.
- How does does your system work? How do you imagine people will use it?
- How does it address specific problems people have or might have with the current system or with other systems?
- How might your system go wrong or be misused? Is there any way to ameliorate these problems? Do keep in mind that some negative side effects are expected and inevitable in any design.
- You are encouraged to use the rhetorical tools we have discussed in order to explain your system. Things like audience and ethos will probably be particularly important. You may also cite or discuss writers that we have read in class in order to back up your decisions.
In my course, I use the evidence-based portfolio system called the Learning Record. Using this system, it's easy for students to present their own contribution to the project and to get credit for going above and beyond expectations. Because mine is a rhetoric course, I focus on the extent to which students connect their design decisions to rhetorical rationales: does their design fit the purposes of the space as they conceived it? This rhetorical focus makes it possible to equally reward those students who are using MS Paint to create rudimentary images as well as those students who show off their pre-existing coding skills by building actual working websites. The Learning Record requires students to go "significantly beyond" the course requirements in order to earn an A, so students who spend time building such a website, or those who put in the time to learn Photoshop for the first time, or those who do extra research on the rhetorical reasoning of actual web designers to augment their design rationale, can all have their efforts pay off.
For those using more traditional assessment systems, I might recommend having students do a quick write-up at the end of the project describing their own contribution and creating a pie-chart estimating the distribution of work among the group. This gives the instructor a chance to compensate for an especially hard-working or recalcitrant group member.
I was astounded by my students' projects this past semester. I only required three pages of collaborative writing and a single image, but every one of my students' groups, without exception, produced multiple images and incredibly thorough design rationales. Although I give students the option to redesign the commenting system of an existing website, every group chose to design an original website with specific rhetorical goals.
Let me give you a sense of the projects my students produced. One group produced a wide-ranging, utopian website that strove to stimulate public discourse by organizing discussions into "galaxies" of common topics (individual stories were "planets" and "stars"). It featured both synchronous and asynchronous communication and had robust moderation procedures. Another group went in the opposite direction: their website, "Belligerency," rewarded flaming, trolling, and other bad behavior with a complicated point system. I had to admire the rhetorical savviness of this profit-driven project, for the students clearly understood how particular kinds of conversation can feed back into website profits via ad sales. A third group had users communicating mainly through images, drawing on trends seen in websites like tumblr, Pinterest, and Canvas. A fourth group organized debates into columns of "for" and "against"; this strategy stimulated an interesting discussion amongst their peers about the relative merits of an unlimited but messy debate versus a constrained but organized one.
My last group contained a student with some coding expertise, and they produced an actual working website, with full log-in and comment functionality. They also created a static image in Photoshop to represent the front page of their website (see the attached image): on this gossip website, called The Grapevine, stories with many "likes" are featured in green grapes and those with many "dislikes" are featured in red grapes.
For some ridiculous reason, I only allotted one 90 minutes class for these five groups to present their projects, which left almost no time for discussion. Next time, we'll spread them out over two days.
Rhetoric 309k: The Rhetoric of Flame Wars
Rhetoric classes are fundamentally about argument—how to make an argument—and this one is no different. The pervasiveness of electronic communication, particularly on the internet, means that we encounter new (and old) challenges in making arguments and having dialogues. Some have suggested that all arguments on the internet are fated to end up flame wars: vicious bouts of namecalling and mudslinging. I don’t think that’s the case, and I’m not even sure that flame wars don’t serve some purpose in our culture. But it is the case that lots of people are worried about how we talk to each other and how we argue with each other online. Issues like privacy settings and moderation and screen names and anonymity and character limits all affect how we debate. This class examines those issues and more. Ultimately, we ask, how might it be possible to have or design or produce a deliberative, democratic debate in a public internet space?
-

- Log in to post comments

